一、简介
Bootstrap Switch是一款通过复选框美化实现的一款开关控件,可以给选择框设置类似于开关的样式,它是依赖于Bootstrap的一款插件。
二、下载
官网地址 : https://www.bootcdn.cn/bootstrap-switch/
GitHub下载地址 : https://github.com/Bttstrp/bootstrap-switch
三、导入
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-switch.min.css">
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-switch.min.js"></script>四、使用
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>五、属性
常用的属性:
1.size :开关大小。可选值有 mini, small, normal, large
2.onColor:开关中开按钮的颜色。可选值有 primary, info, success, warning, danger, default
3.offColor:开关中关按钮的颜色。可选值 primary, info, success, warning, danger, default
4.onText:开关中开按钮的文本,默认是 ON
5.offText:开关中关按钮的文本,默认是 OFF
6.onInit:初始化组件的事件。
7.onSwitchChange:开关变化时的事件。
8.data-on-color/ data-off-color: primary 深蓝, info 浅蓝, success 绿色, warning 黄色, danger 红色
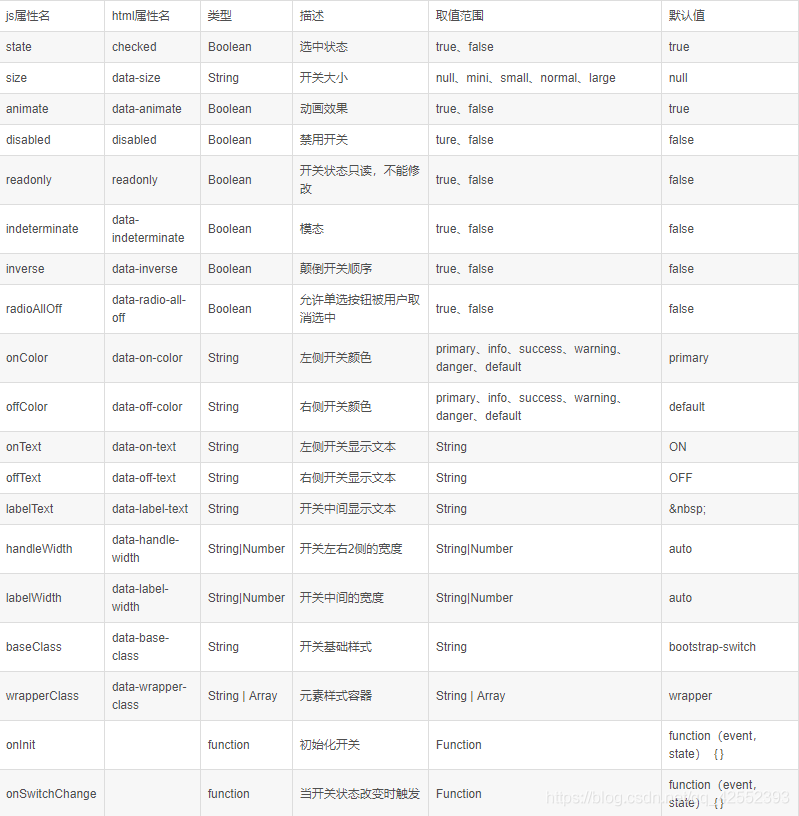
详细介绍:

示例
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name=description content="">
<meta name=viewport content="width=device-width, initial-scale=1">
<title></title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<link href="../css/bootstrap-switch.min.css" rel="stylesheet" />
<script src="../js/jquery-3.4.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script src="../js/bootstrap-switch.min.js"></script>
</head>
<body>
<input name="status" type="checkbox" data-size="small">
</body>
<script>
$('[name="status"]').bootstrapSwitch({
onText:"ON",
offText:"OFF",
onColor:"success",
offColor:"danger",
size:"small",
onSwitchChange:function(event,state){
if(state==true){
console.log('已打开');
}else{
console.log('已关闭');
}
}
});
</script>
</html>