Element-UI官方网站:http://element-cn.eleme.io
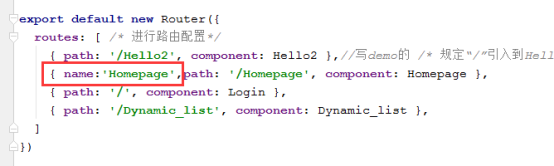
在Element-UI中,获取select 组件的label值的方法:
1、给组件添加change方法
@change=changeValue 2、根据Array 的 find方法找出对应的值
changeValue(value) {
//console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
//console.log(obj.label);
}
this.options代表的是你需要获取label值的数组,
item.value的value代表的是你数组中跟label对应的遍历的属性名。
返回的item就是找到的对象。
obj.label的是数组中对应的显示的属性名。
分类:JS/JQuery, 前端笔记
标签:Element UI