在Element-UI树形控件示例代码中,renderContent方法用到了jsx语法,webpack打包的时候,报语法错误,所以需要要引入babel的JSX解析器,把JSX转化成JS语法,这个工作会由babel自动完成。
1、安装相关依赖
npm install babel-plugin-transform-vue-jsx
npm install babel-helper-vue-jsx-merge-props
npm install babel-plugin-syntax-jsx
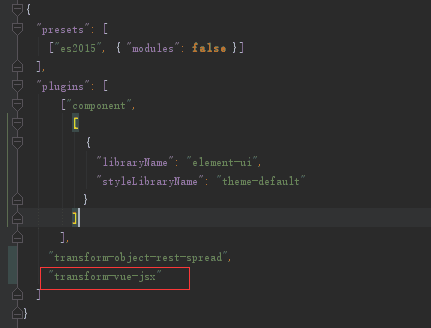
2、在.babelrc文件配置插件







发表于2018-04-25 08:05 0楼
学习了,有些地方不太懂