最近开发中使用selectpicker下拉框选择国家及地区,以此为样例简单记录下使用方法。
1、从数据库取值初始化下拉框内容。
html代码如下,multiple 属性为多选。
<select class="col-md-12 padding-none select" id="country" data-live-search="true" multiple >
</select>
此处省略后台代码,将数据data返回到前台后,js处理如下:
//data是后台返回到前台的数据格式为List<Map<String,Object>>
var country = $("#country").attr("value");
if($("#country").children().length==0){
$("#country").append("<option value=''>请选择</option>");
if(data){
$.each(data, function(i,o){
if(country == o.COUNTRY_ID){
$("#country").append("<option value='"+o.COUNTRY_ID+"' selected='selected' >"+o.COUNTRY_NAME+"</option>");
}else{
$("#country").append("<option value='"+o.COUNTRY_ID+"'>"+o.COUNTRY_NAME+"</option>");
}
});
}
$("#country").selectpicker({//初始化
size: 5
});
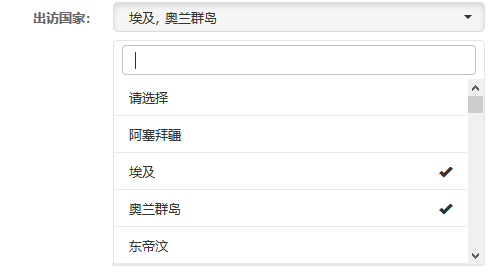
}效果如图:

2、给下拉框设置默认值
若下拉框为单选,方法如下:
$("#country").selectpicker('val', 'USA');若下拉框为多选,方法如下:
var arr=['a','b','c'];
$("#country").selectpicker('val', arr);3、选中值后,如何获取value和文本内容
获取value方法:
//单选获取值为字符串,多选获取值为数组
$("#country").val();获取文本方法:
单选:
$("#country").find("option:selected").text();多选:
var country_name = "";
for(var i=0;i<$("#country").find("option:selected").length;i++){
if(i==0){
country_name = $("#country").find("option:selected")[i].innerText;
}else{
country_name = country_name + ',' + $("#country").find("option:selected")[i].innerText;
}
}下拉框多选后,清除选中内容:
$("选中的控件").selectpicker('deselectAll');给下拉框添加选项后,下拉框无内容可以添加下面语句:
$("#id").selectpicker('refresh');整理自: https://www.cnblogs.com/molecule/p/9265410.html
分类:JS/JQuery, 前端笔记
标签:jQuery, selectpicker