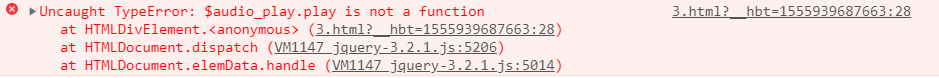
<audio id="audio" src="img/一百万个可能.mp3" preload="auto" controls loop></audio> $('#audio').play();

报错原因:play()方法属于DOM对象方法,$('#audio')为jquery对象
解决办法:将jquery对象转换为DOM对象
首先打印jquery对象$('#audio')

两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
如:
var audio =$('#audio') ; //jQuery对象
var au=audio [0]; //DOM对象
(2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
如:
var audio =$('#audio') ;//jQuery对象
var au=audio.get(0); //DOM对象




