在通过ajax在页面上调用laravel框架的API接口时,如果不做任何设置一般会出现如下错误:
No 'Access-Control-Allow-Origin' header ispresent on the requested resource.
Origin 'http://localhost:8080' is therefore not allowed access。
主要的意思就是服务器响应不允许跨域访问。为了解决这个问题,我们需要设置允许laravel框架支持跨域访问。
在laravel框架中,让服务器支持跨域访问, 需要在响应头部中添加'Access-Control-Allow-Origin: *' ,主要方法如下:
1、创建中间件
创建"app/Http/Middleware/CORS.php"的中间件类文件,把"Access-Control-Allow-Origin: *" 写入头部。 代码如下:
<?php
namespace App\Http\Middleware;
use Closure;
class CORS
{
public function handle($request, Closure $next)
{
return $next($request)->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'POST, GET, OPTIONS, PUT, DELETE')
->header('Access-Control-Allow-Headers', 'Content-Type, Accept, Authorization,
X-Requested-With');
}
}2、注册中间件路由
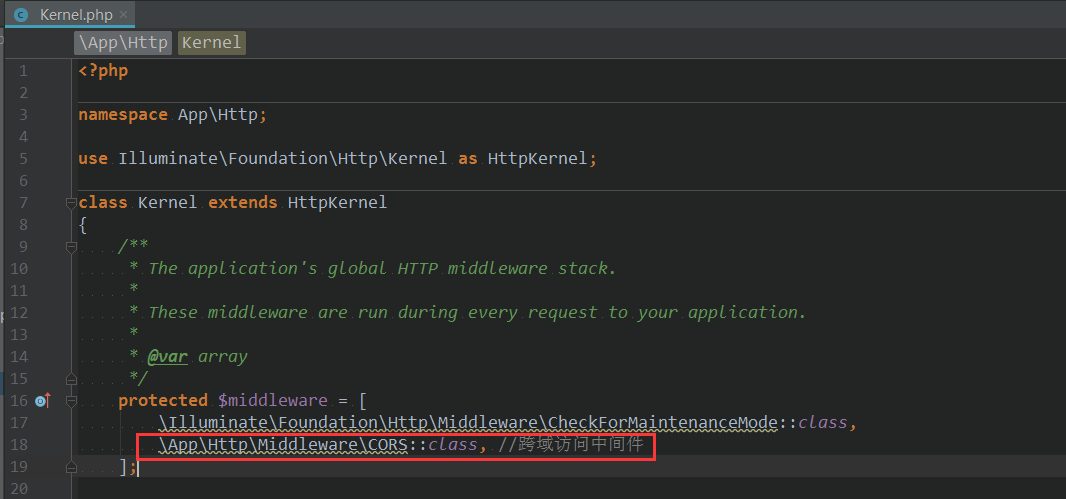
注册跨域访问中间件CORS.php到kernel中。
分别在 protected $middleware 数组中添加跨域访问中间件的class文件路径。
代码如下:
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\CORS::class, //跨域访问中间件
];

本项目经过以上设置之后,API接口即可跨域访问。
待项目上线之后,如果需要指定某域名才允许跨域访问,
只需把Access-Control-Allow-Origin:*改为Access-Control-Allow-Origin:允许的域名即可。
例如:header('Access-Control-Allow-Origin:http://www.cors.com');
版权声明:本文著作权归原作者所有,欢迎分享本文,谢谢支持!
转载请注明:Laravel框架中API接口访问报错“Access-Control-Allow-Origin”设置允许跨域访问的方法 | 雨晨博客
转载请注明:Laravel框架中API接口访问报错“Access-Control-Allow-Origin”设置允许跨域访问的方法 | 雨晨博客